Streamlining a Lifelong Learning Experience
For over 40 years, SDSU’s Global Campus has expanded access to university programs for learners across the world. This is how we redesigned an outdated & inconsistent university platform into a highly usable solution for both current and prospective students alike.
San Diego State University is a renowned institution providing university education since 1897.
As the Product Lead and Information Architect for this project, I conducted end-to-end research, design, and testing to overhaul the platform for ease of use, increasing usablity for both prospective & currently enrolled students.
As the Product Lead and Information Architect for this project, I conducted end-to-end research, design, and testing to overhaul the platform for ease of use, increasing usablity for both prospective & currently enrolled students.
Goals
Conduct content analysis, user-centric research, and testing to redesign and develop a new sitewide design for SDSU Global Campus.
Deliver designs and prototypes that serve as a proof-of-concept for our client’s vision.
Responsibilities
End-to-end research, user interviews, competitive analysis, user flow development, content strategy, design & prototyping, and testing.
Conduct content analysis, user-centric research, and testing to redesign and develop a new sitewide design for SDSU Global Campus.
Deliver designs and prototypes that serve as a proof-of-concept for our client’s vision.
Responsibilities
End-to-end research, user interviews, competitive analysis, user flow development, content strategy, design & prototyping, and testing.
Timeline
5 Month Contract
Team
- Product Design Lead
- Front-End Developer
- Full Stack Developer
5 Month Contract
Team
- Product Design Lead
- Front-End Developer
- Full Stack Developer
Designs
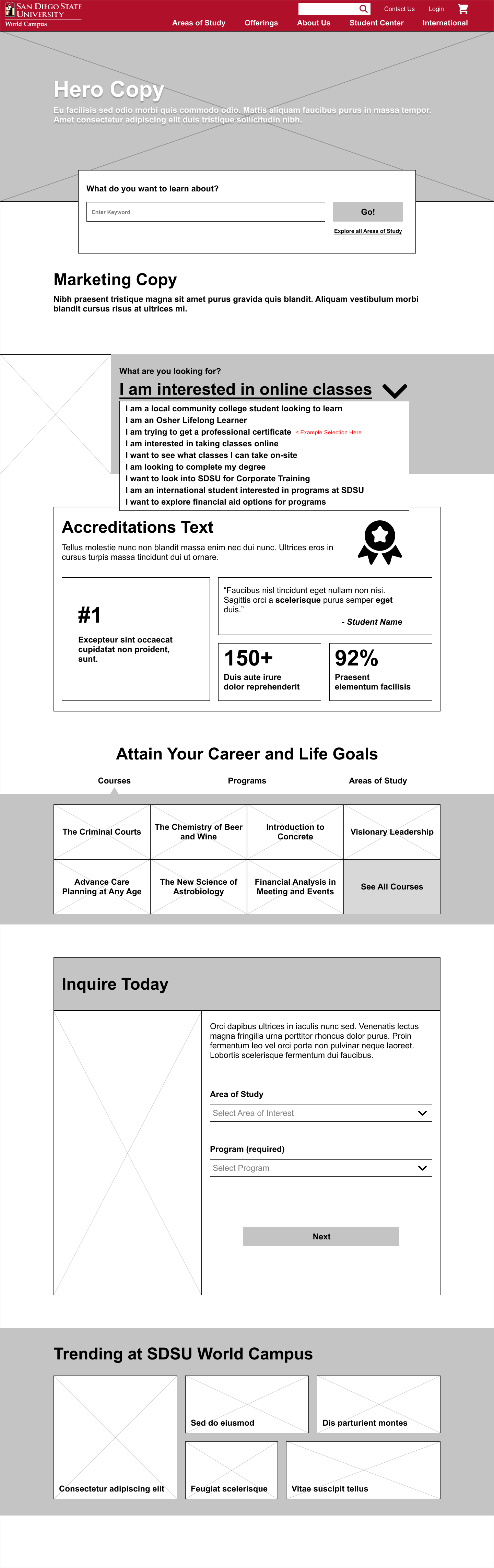
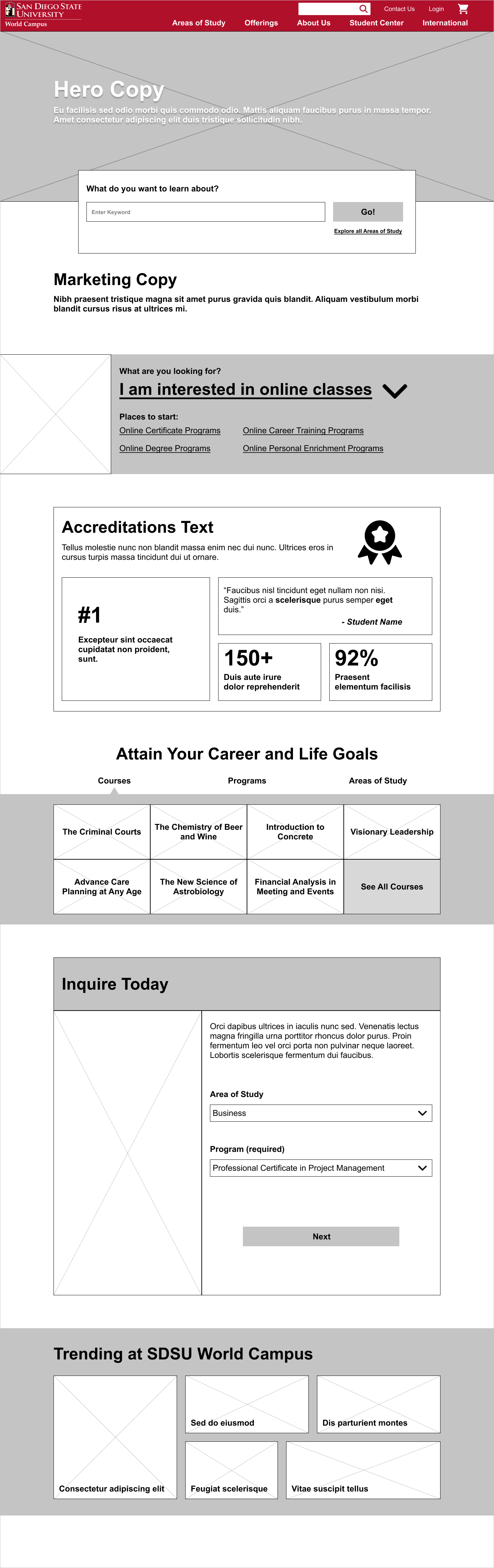
Redesigned Home Page and Site Header
The new Global Campus homepage treats visitors as potential students looking to learn.
While the previous homepage is inundated with marketing material and news headlines, the redesigned homepage is focused on providing a launching point for students to find the material and pages they need.
Need to find a specific program or area of study? The reorganized header is better organized to fit visitor needs.
Not sure what kind of student you are? The What are you looking for? module funnels you to the right program, page, or resource.
Want to inquire about a specific program? The inquiry module gets your question in front of a real human.

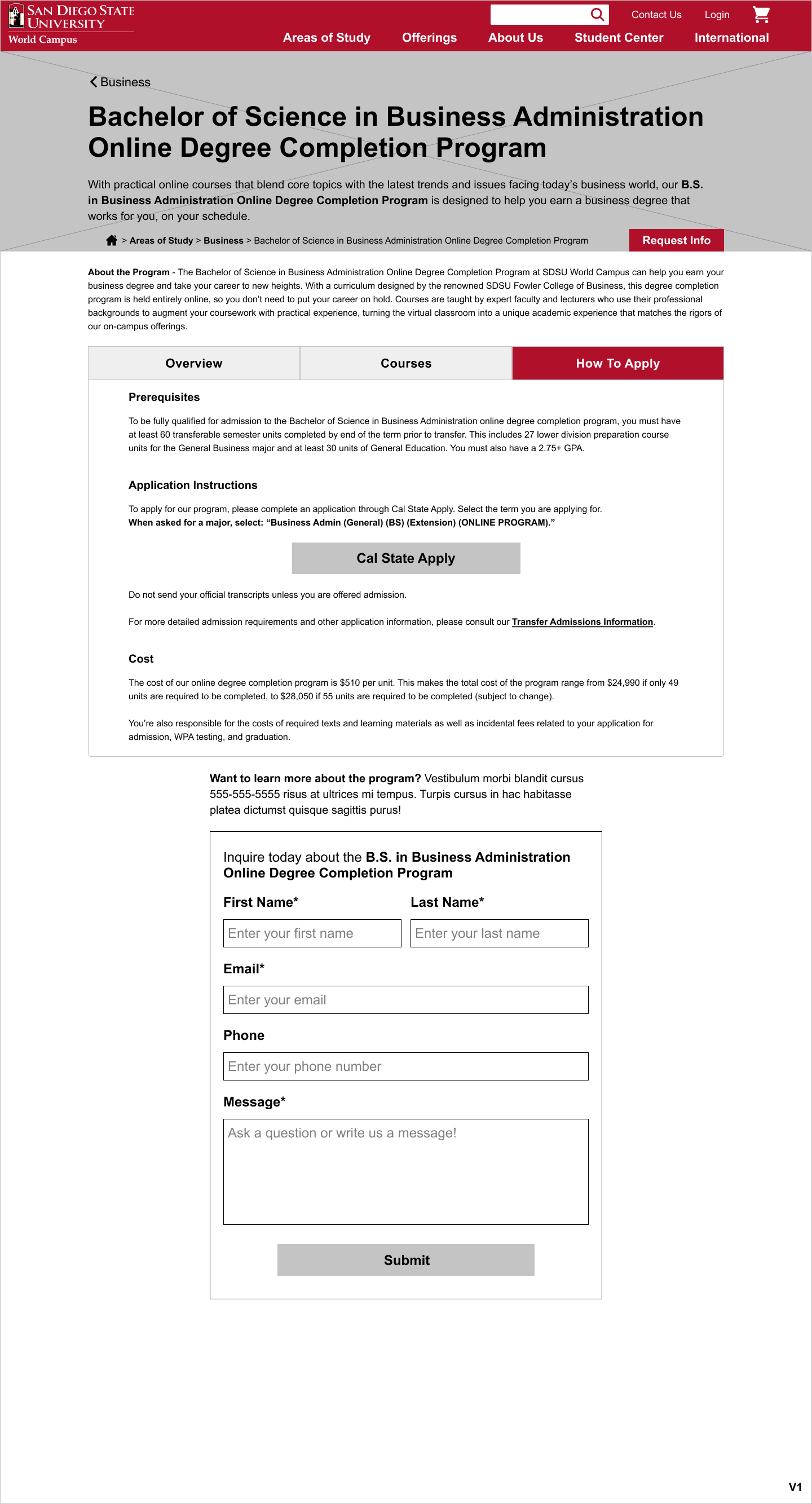
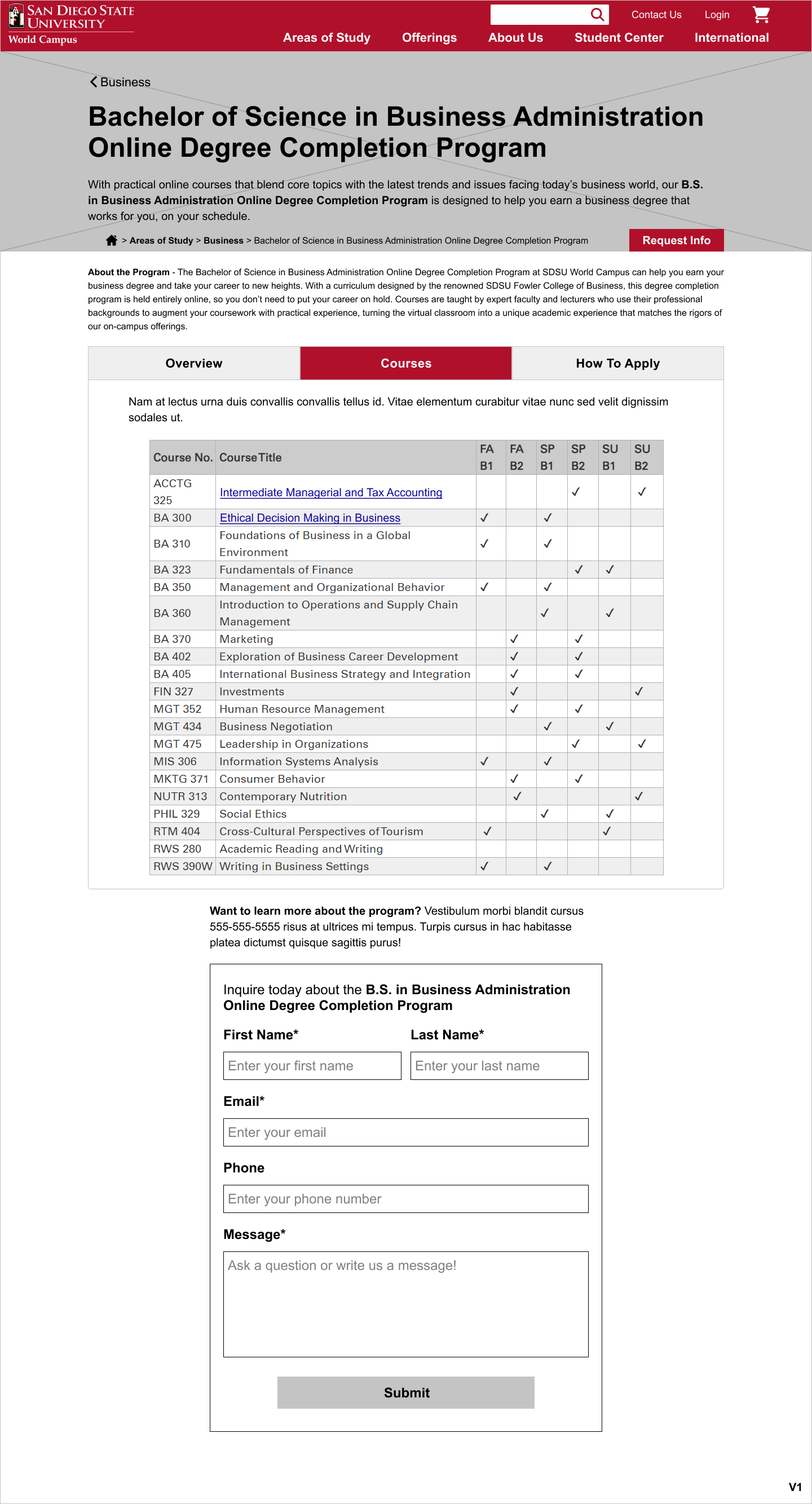
New Program Page Format
A totally overhauled program page format affords a consistent browsing experience for students interested in a degree or certificate.
The previous program pages displayed large walls of text with inconsistent information on how to actually apply.
Our new program pages leverage a 3-tab system to toggle between Program Overview, Courses, and How to Apply.
A floating contact module on the right margin gives users an easy way to chat, call, or email Global Campus staff.
The program-specific inquiry module at the end of the page makes it easy to formally contact a professor or program manager.

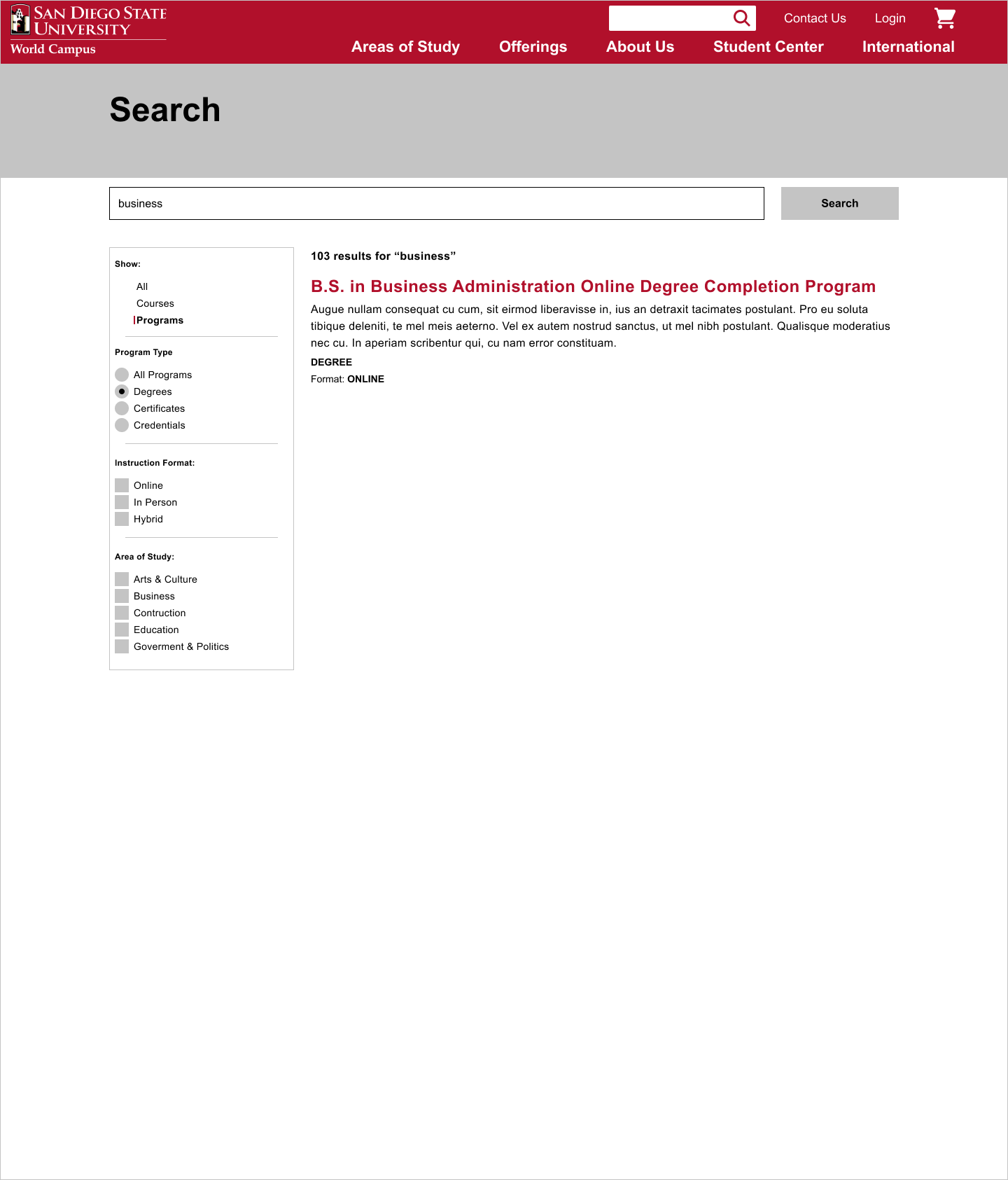
Consolidated Search
The Global Campus platform has been classically burdened by a disjointed and separate search functionality, where Site Search, Courses Search, and Program Search all live on separate pages.
The new Global Campus search page consolidates these search types into an easy & filterable module.

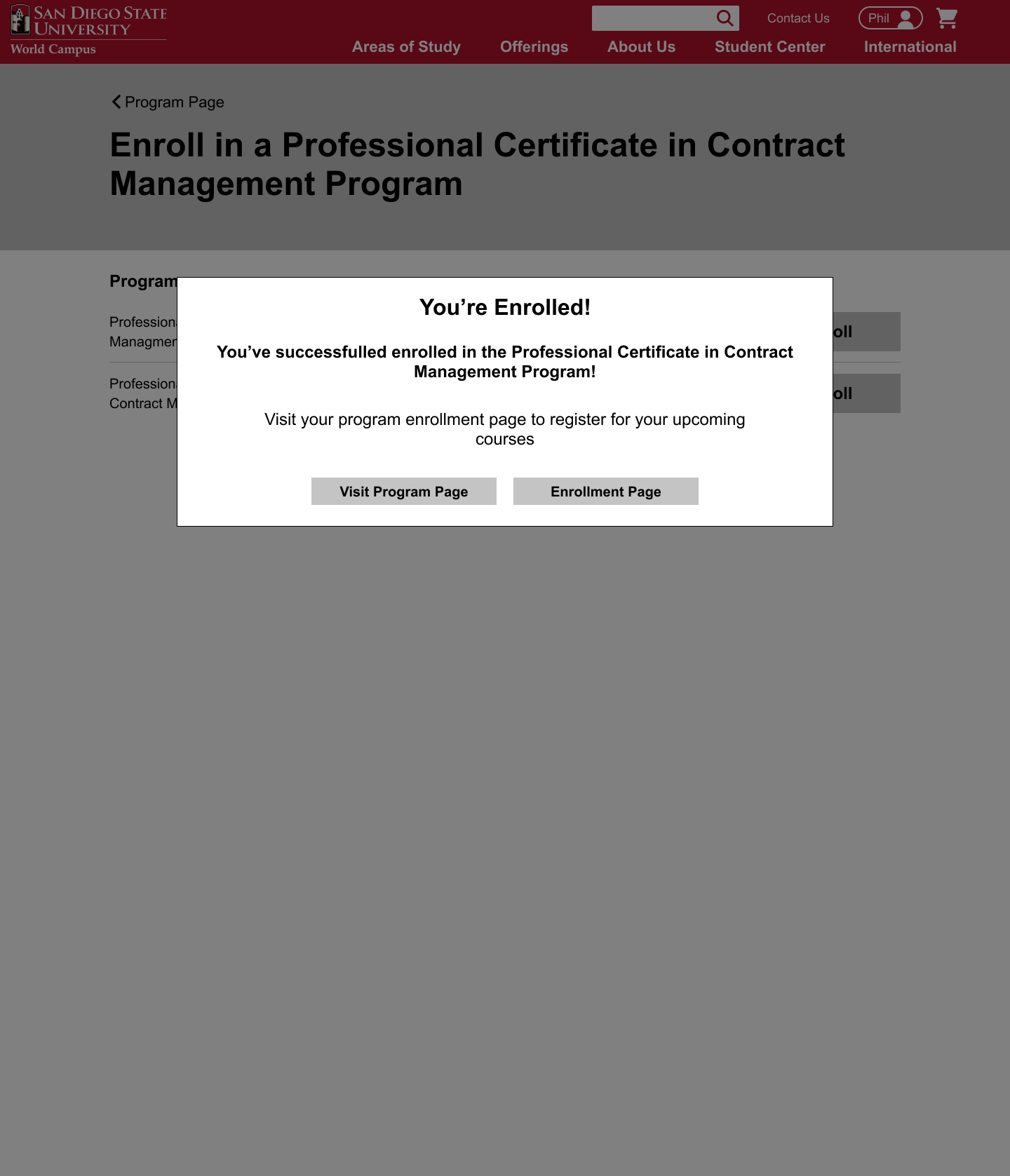
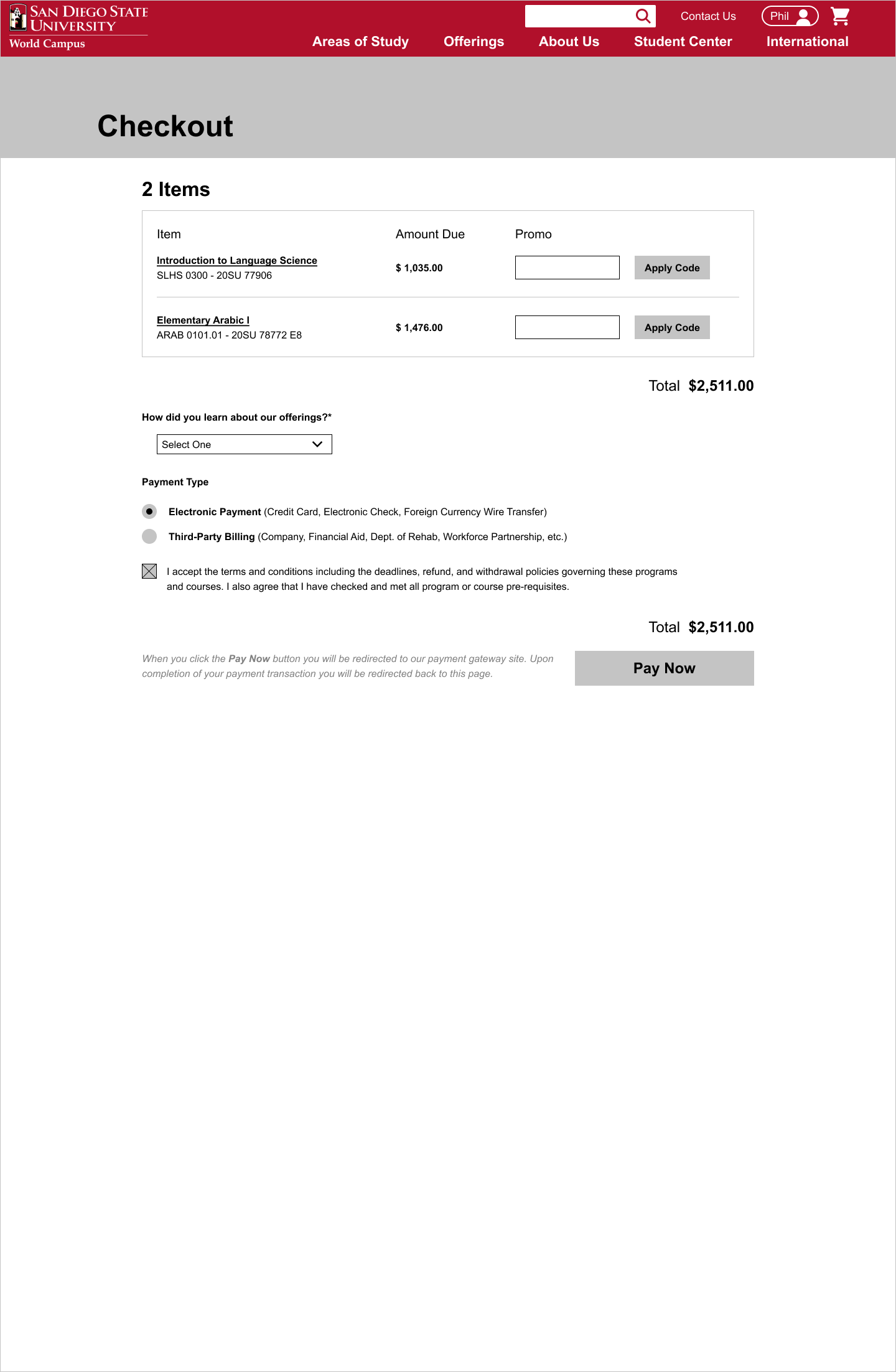
Shopping Cart & Checkout Flow
Users now add courses to a shopping cart right on the Global Campus site, rather than using an outside vendor.

A consolidated checkout form brings a previously tedious 5-screen flow into one page.


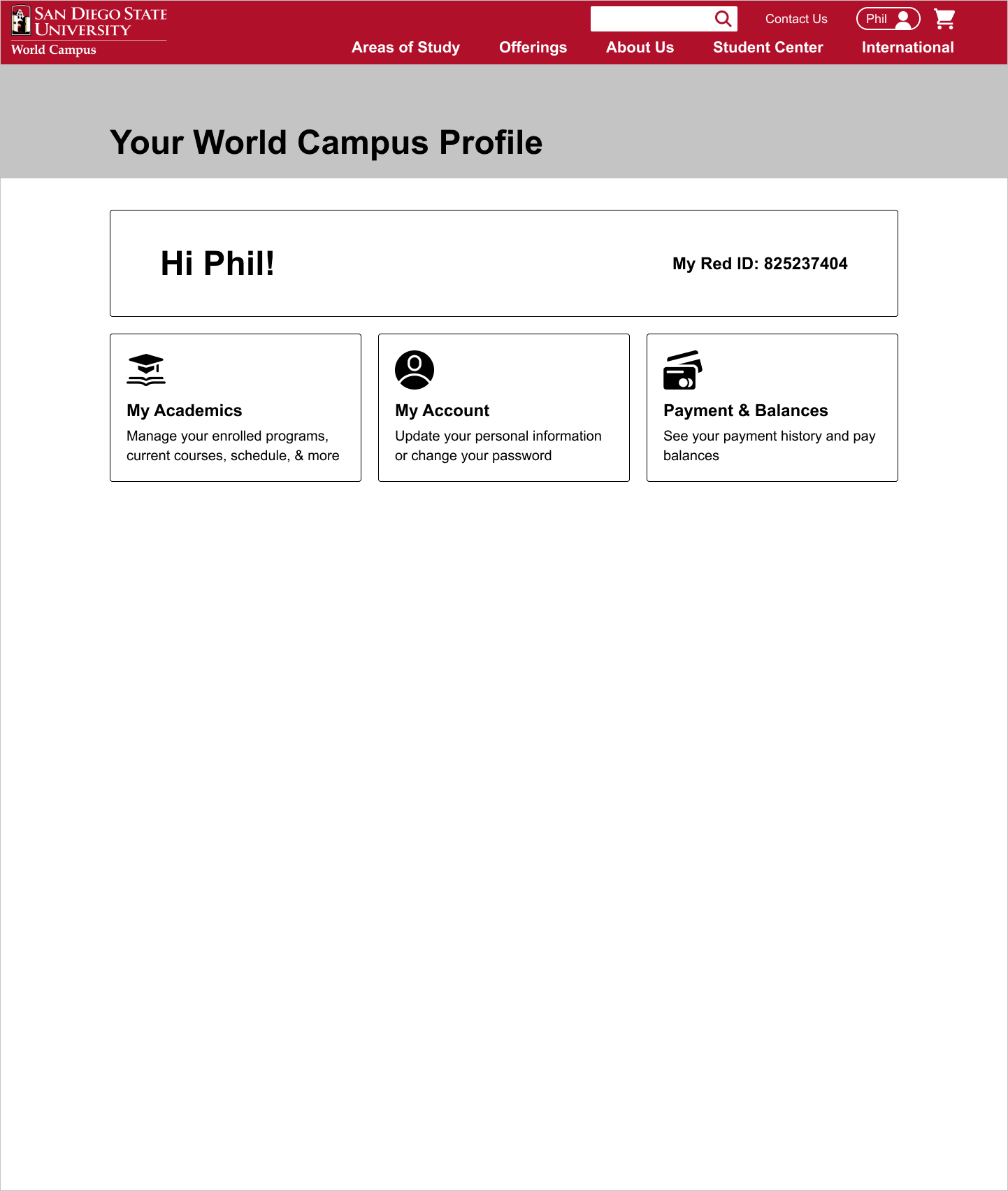
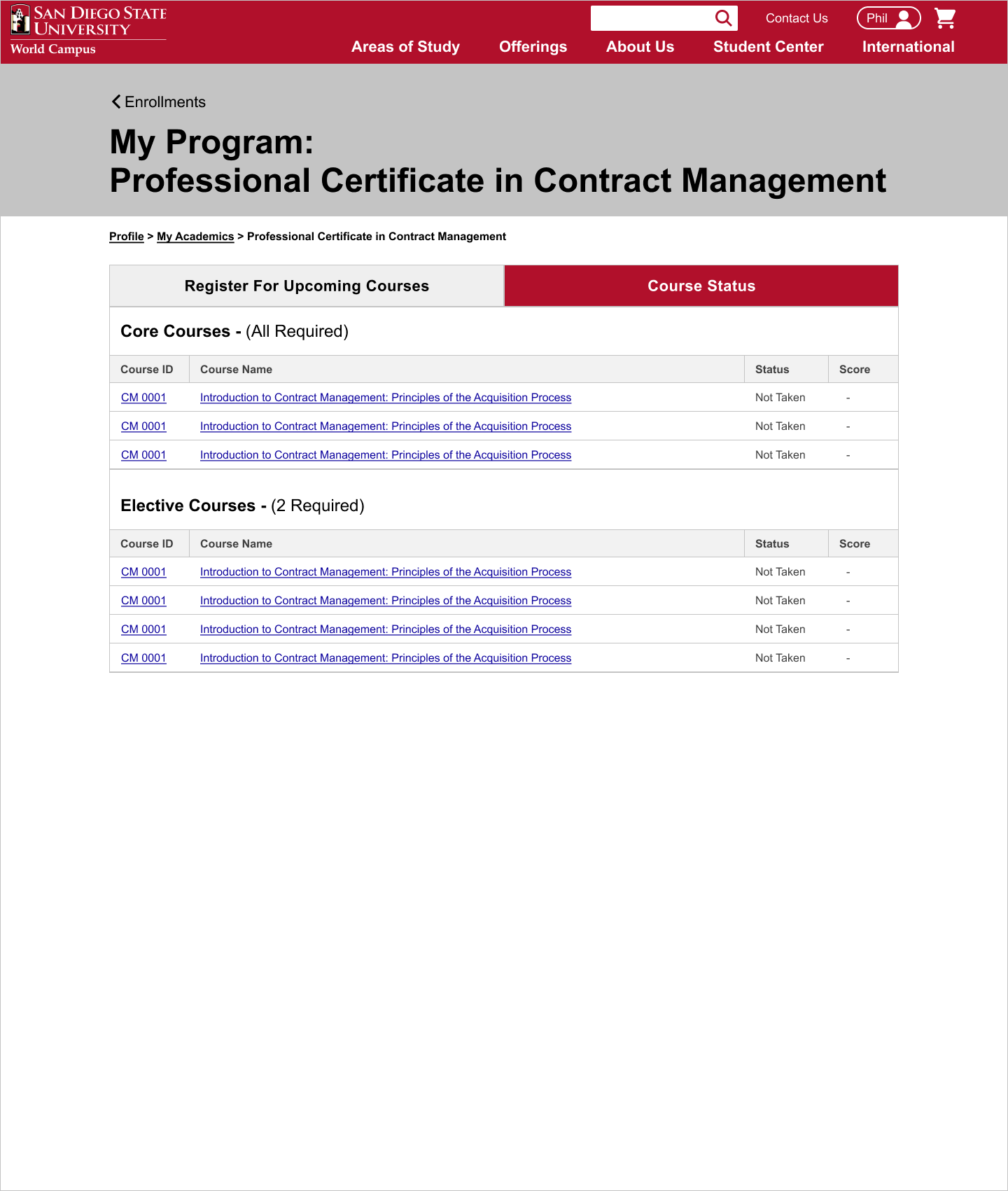
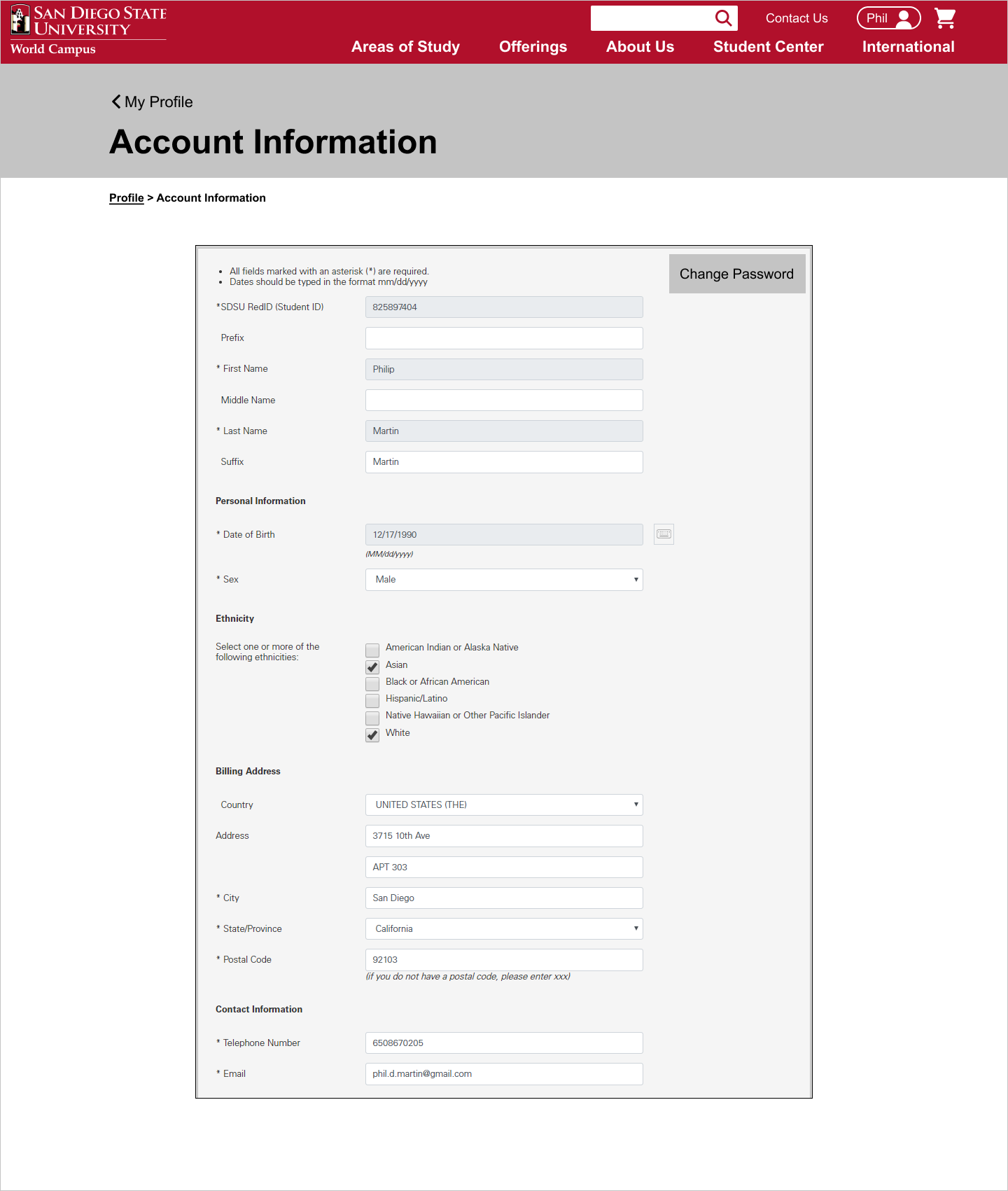
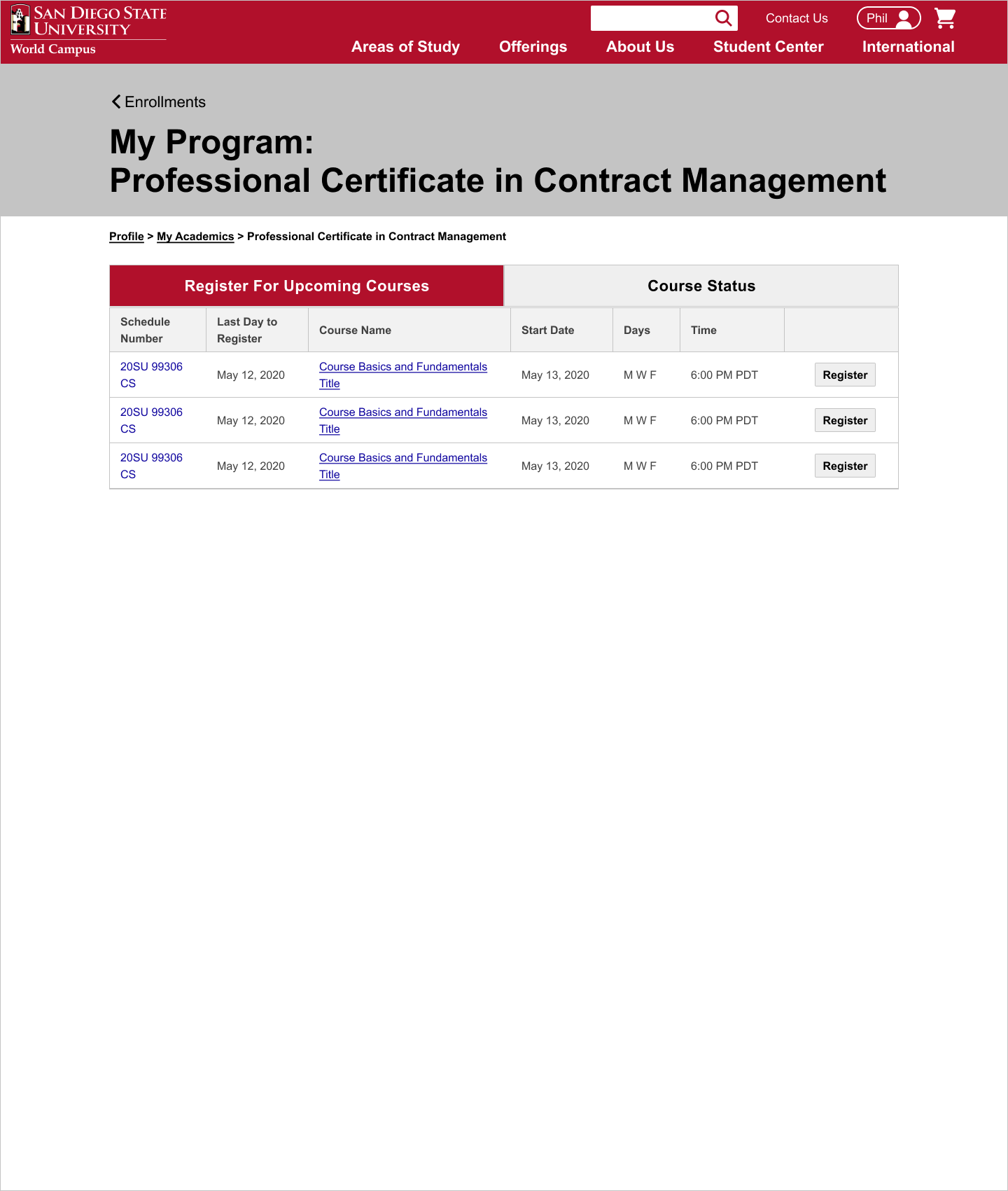
New User Profile Functionality
Previously, all class registration and user profile information was managed on an outside platform, resulting in a disjointed experience between browsing Global Campus programs and managing enrolled curriculum.
Now we pull all user profile information into an all-in-one account that lives on Global Campus.




Overhauled Information Architecture and Content Strategy
A totally revamped site map organizes various pages and resources into better categories for browsing visitors.

Client Vision
SDSU Global Campus needs a usability overhaul to bring it in line with current competition and best practices. The platform features a wide range of program offerings, but is inconsistent in how it displays and provides access to those offerings, making it difficult to spark interest & convert prospective students.
Project Requirements
My assignment was to conduct comprehensive UX Design & Strategy to develop new information architecture, content strategy, and functionality that bolsters usability of the Global Campus site.
Eventually, I delivered a full design specification, along with a live prototype, functional user flows, and sitemap.
Tasks
• Research platform shortcomings & industry competition
• Conduct User Interviews with past, current, and prospective students
• Hypothesize & validate major user pain points
• Iteratively develop prototypes alongside backend development
• Test
• Drupal 8 site migration & development
Research
Market Competitors
Our team identified and analyzed over a dozen key competing institutions around the country.
Our goal was to evaulate areas of opportunity, and recognize low-hanging fruit that we lack at SDSU Global Campus.
Our goal was to evaulate areas of opportunity, and recognize low-hanging fruit that we lack at SDSU Global Campus.
Some key features and content strategy we observed:
• Key ‘getting started’ links & resources
• Digestible search functionality with filters for programs and courses
• Home page tools that funnel the visitor based on the type of user they are.
• Persistant modules for contact, messaging, and help
• Consistent messaging heirarchy for pages and programs• User accounts and course management that live on the actual platform
• Key ‘getting started’ links & resources
• Digestible search functionality with filters for programs and courses
• Home page tools that funnel the visitor based on the type of user they are.
• Persistant modules for contact, messaging, and help
• Consistent messaging heirarchy for pages and programs• User accounts and course management that live on the actual platform

User Interviews
With market research underway, I built a task plan and interviewed former, current, and prospective students to gain insights about the difficulties of lifelong learning and pain points of using the Global Campus platform.
I also interviewed Global Campus staff, program coordinators, content writers, and marketing teams to understand the challenges of managing the large myriad of offerings that Global Campus provides.
See the full User Interviews & Insights here
I also interviewed Global Campus staff, program coordinators, content writers, and marketing teams to understand the challenges of managing the large myriad of offerings that Global Campus provides.
See the full User Interviews & Insights here
“I feel like I’m the forgotten child, (I) don’t have the resources that the other traditional students do”
“I don’t have a go-to place to check on my enrollments, I rely on links from program emails”
“It’s not clear whether I qualify to take a program, how do I even start applying anyway?”
“I don’t have a go-to place to check on my enrollments, I rely on links from program emails”
“It’s not clear whether I qualify to take a program, how do I even start applying anyway?”
5+
Topics Explored11
Students Interviewed20+
Staff Members Interviewed10
Student Types Addressed
30+
Major Pain Points Identified
15+
Interview HoursStudent Interview Findings
• Finding program offerings is difficult, different Areas of Study are difficult to browse, hidden in menus, and are not easily accessed from main pages.
• Students don’t realize they have a go-to portal to track their certificate enrollments and upcoming courses. It lives outside the platform and is usually only accessed during course registration.
• Prospective students that visit program pages have trouble understanding first steps to enrolling in a certificate or applying for a degree
• It’s hard to preview specific courses and see key related details from any page on Global Campus
Staff Interview Findings
• It’s hard to gauge student interest on specific programs - some program managers are outside the organization, and outreach to those managers is hard to track.
• Global Campus help staff spend a majority of their time walking students through the application or course registration steps for various programs.
• Resource pages on Global Campus lack organization and defined parent sections, making new content and information difficult to coordinate.
• Pages for programs vary wildly in content structure in writing, and usually result in large walls of text.
Research Conclusions
Homepage needs to cater to users more, instead of mass marketing content, this page is an opportunity to help visitors understand the type of learner they could be at SDSU.
Users need clearer access to their Global Campus portal.
Visitors need opportunities to be to funneled to areas or programs of interest.
Prospective students need clearer directions for applying for programs or registering for courses.
Users need clearer access to their Global Campus portal.
Visitors need opportunities to be to funneled to areas or programs of interest.
Prospective students need clearer directions for applying for programs or registering for courses.
Specific course details need to be directly accessible on Global Campus, especially when it comes to program pages.
Staff writers need a standardized messaging heirarchy to follow.
Header menus need restructing for better navigational clarity.
Global Campus is underutilizing inquiry forms as an easy way to generate and track prospective student interest.
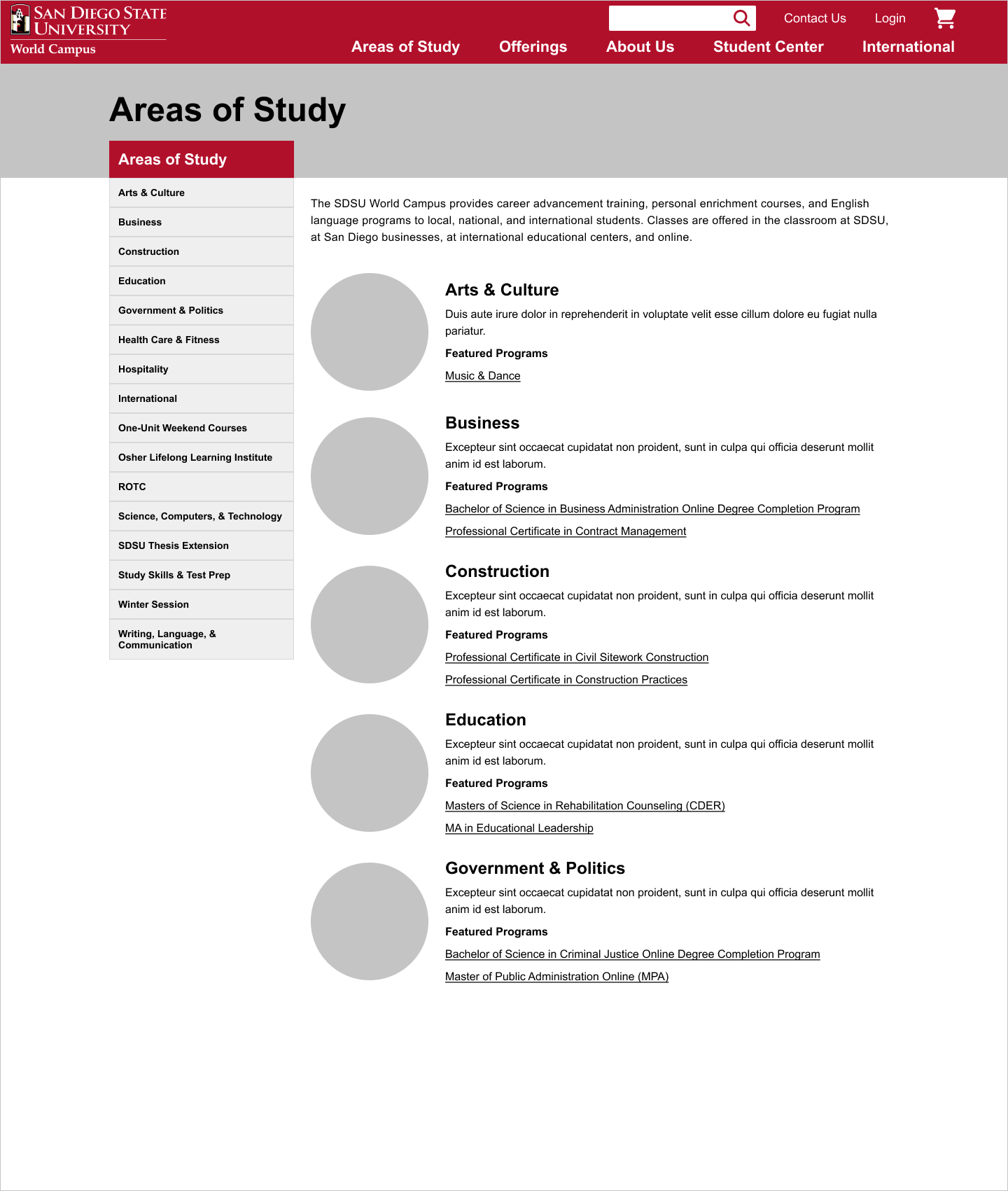
The main Areas of Study page is cumbersome and needs an overhaul.
Staff writers need a standardized messaging heirarchy to follow.
Header menus need restructing for better navigational clarity.
Global Campus is underutilizing inquiry forms as an easy way to generate and track prospective student interest.
The main Areas of Study page is cumbersome and needs an overhaul.
Focus Areas
I analyzed our site evaluation, interview findings, and market research to prioritize 8 major focus areas for design and development.
Home Page Overhaul
Renovate the home page to better treat visitors as customers, with a variety of useful modules rather than a slew of marketing material.
Consolidated Search Functionality
Implement a new all-in-one filterable search to facilitate keyword browsing.
New Program Page Structure
Standardize a new messaging heirarchy for program pages, with a clear format for listing available classes, course details, and instructions for registration.
Standardized Inquiry System
Implement program-specific inquiry forms to better track interest and support prospective students.
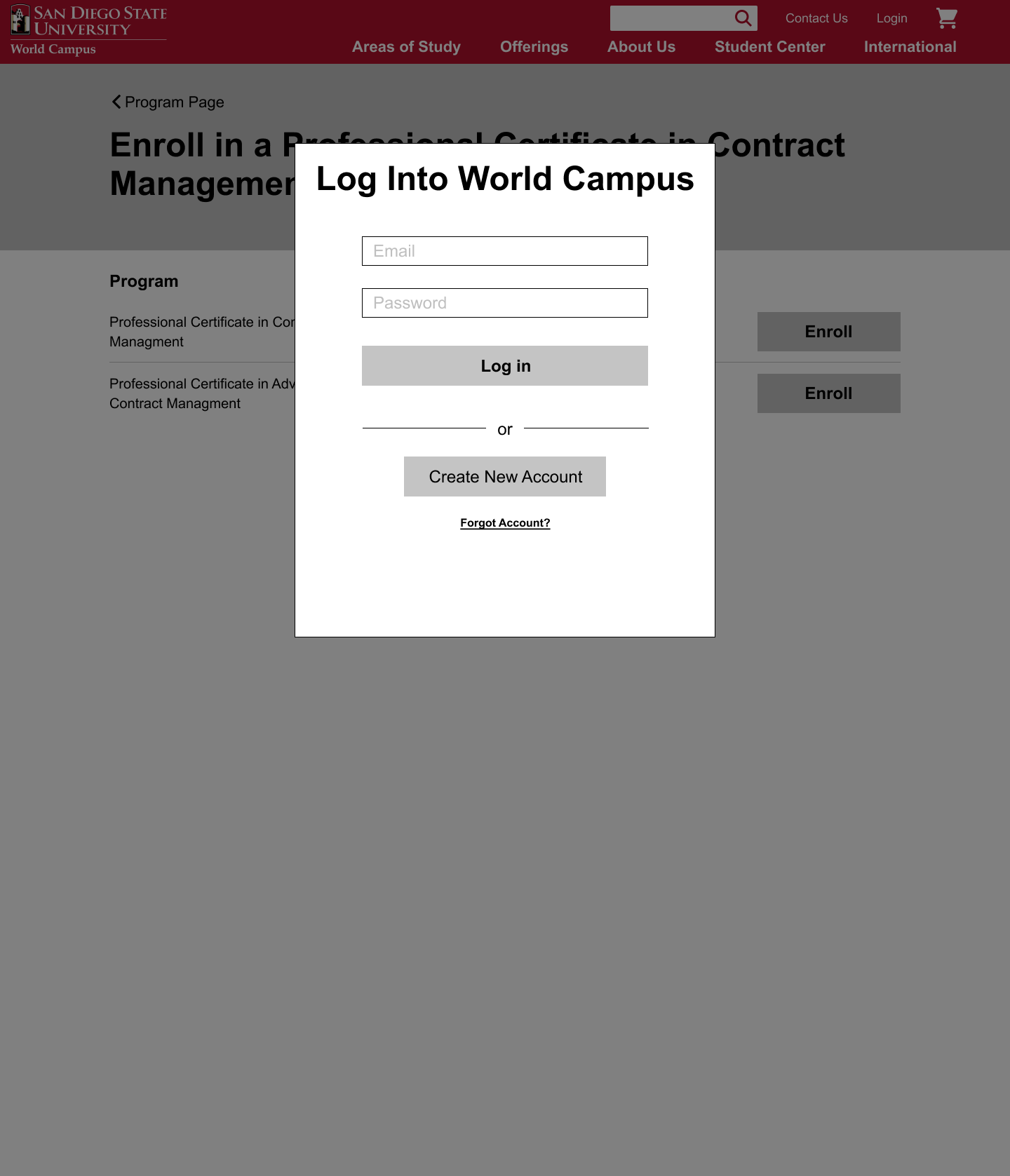
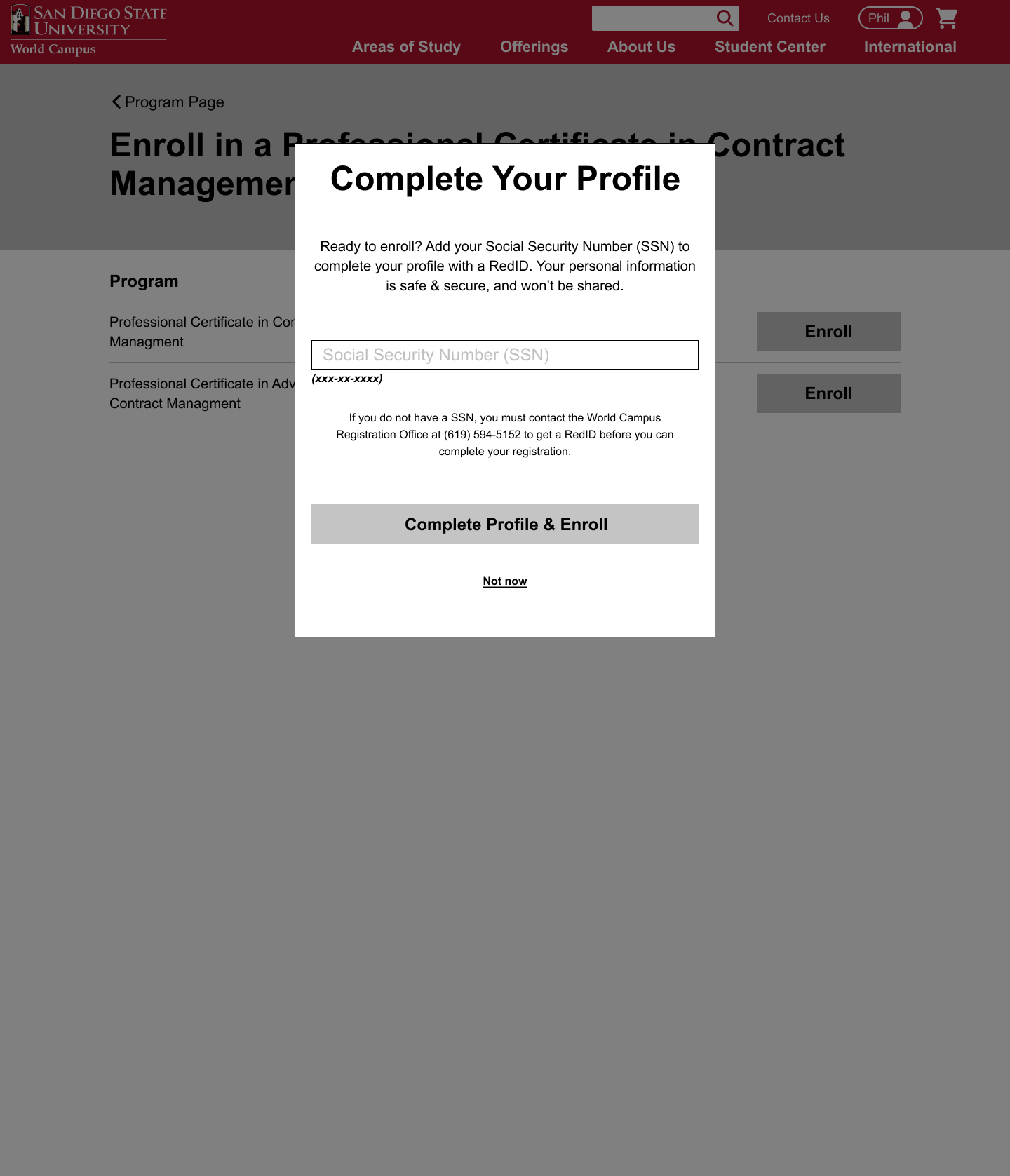
New Program Registration and Course Checkout Flow
Revamp the certificate enrollment and course registration flow to lower the barrier for interested students.
Integrated User Portal for managing academics and enrollments
Ease the account creation process and bring user profiles from the current outside portal to the Global Campus site.
Combined ‘International’ Portal
Bring the separate International programs site under the Global Campus umbrella.
New Content Strategy & Information Architecture
Examine and reorganize page groupings and page children for easier and consistent navigation.
Design
User Flows
With our focus areas developed, I mapped out key user flows for some of our most important functionality.
This included high-interest use cases like course registration, home page modules, account creation & profile navigation, the international student application, and more.
This included high-interest use cases like course registration, home page modules, account creation & profile navigation, the international student application, and more.
Site Mapping & Information Architecture
A huge portion of this project was evaluating the overall site architecture to determine better menu groupings to consolidate content and make browsing pages more intuitive.
I built a sitemap from the existing Global Campus site, then restructured the pages to fit a better browsing model.
Full site map here
I built a sitemap from the existing Global Campus site, then restructured the pages to fit a better browsing model.
Full site map here

Wireframing

With an evolving understanding of our content strategy and user flow goals, I started developing wireframes to deliver our vision for a site redesign.
All wireframes were built in Figma for easy collaboration with the core team and back-end development.
All wireframes were built in Figma for easy collaboration with the core team and back-end development.


























Prototyping

During the wireframing process, I continuously mapped the new designs into a live InVision prototype to iterate on with management, development, and testers.
Iteration & Development

Next we started site migration from the current platform to Drupal 8.
Program pages were updated with a new messaging heirarchy for content writers.
We began the groundwork for program-specific inquiry forms, to track interest in programs.
A user-profile framework was put together, where a major development restriction determined how much user-centric profile data we could migrate from our external course management vendor.
Alongside the migration of the International portal into Global Campus, we built bulletin tools for International program staff quickly to publish updates to students.
All the while, our designs kept considerations for mobile in mind. Responsive breakpoints, collapsing menus, and dynamic headers were all key in development.
Program pages were updated with a new messaging heirarchy for content writers.
We began the groundwork for program-specific inquiry forms, to track interest in programs.
A user-profile framework was put together, where a major development restriction determined how much user-centric profile data we could migrate from our external course management vendor.
Alongside the migration of the International portal into Global Campus, we built bulletin tools for International program staff quickly to publish updates to students.
All the while, our designs kept considerations for mobile in mind. Responsive breakpoints, collapsing menus, and dynamic headers were all key in development.
Outcomes
Development Roadmap
SDSU Global Campus is now in full redesign development, with designs and specification currently being used to dictate functionality across the board.
Many content strategy changes already live, such as messaging heirarchy for program pages, as well as program-specific inquiry modules.
User profiles & course management, a key component of the redesign, is currently being integrated from the outside platform.
The entire design process has been developed with mobile in mind, with responsive breakpoints, collapsing menus, and consolidating headers for mobile view.
Learnings
Global Campus was an exciting opportunity to add usability to the education-tech space.
It was challenging to manage many external stakeholders & needs into a central, usable hub; but provided valuable experience for future UX demands in comparable industries.
